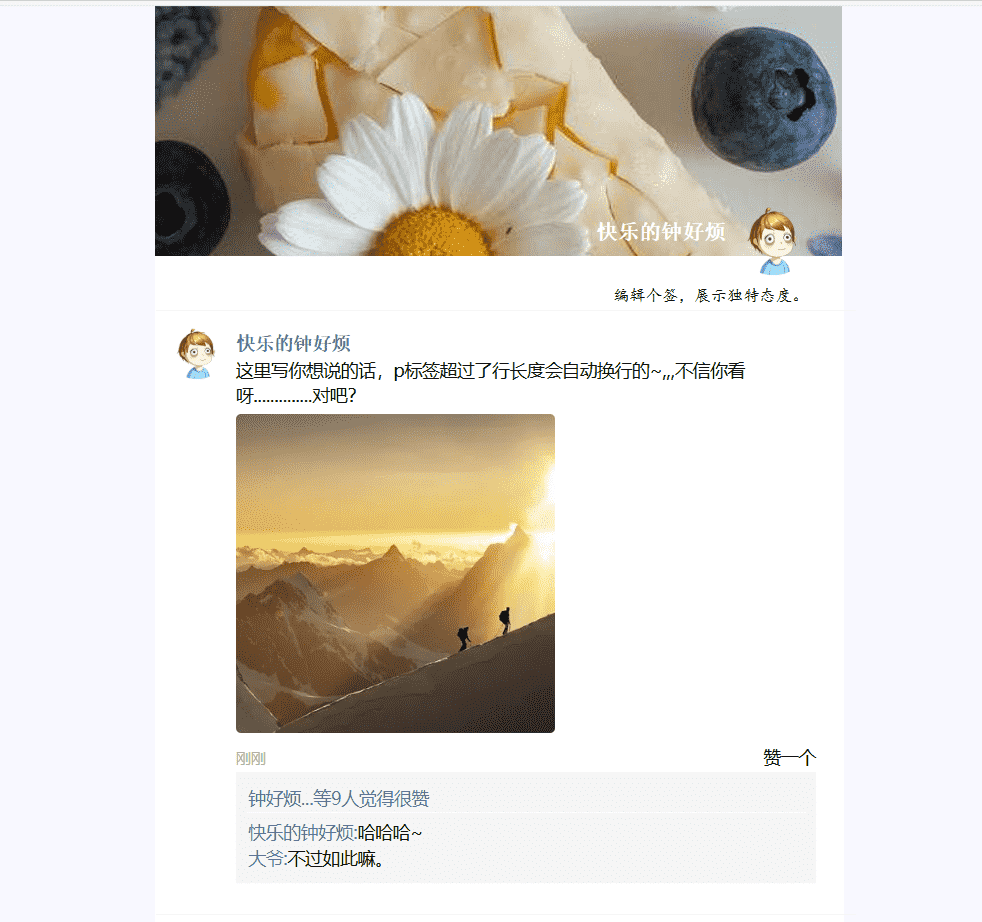
效果图:
V1.0版本介绍:
- 纯html+css

- 点赞、评论、等等一些列功能当然没有实现

- 这算是个小小的前台模板了

- 花了两节课,后面有时间把其他功能实现下,顺便加个后台
- 目前这空壳就先到这吧
源码压缩好了,底部就可以直接下载 
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>好烦小窝 - 朋友圈</title>
<link rel="stylesheet" href="./css/1_0_style.css" />
</head>
<body>
<!-- 网页整体div -->
<div id="center">
<!-- 顶部550*300背景图 -->
<div id="top">
<div class="top-imgbg" style="background-image: url(./img/homeimg.jpg);">
<!-- 顶部功能 -->
<div class="top-nav">
<ul>
<li><a href="https://blog.fanl.cn">Join_us</a></li>
<!-- 这个li待会儿再写 -->
<!-- <li><a href=""></a></li> -->
<li class="friend-right"><a href="https://www.innyun.cn">联系人</a></li>
</ul>
</div>
<!-- 个人头像+name -->
<div class="user-about">
<!-- name -->
<h2>快乐的钟好烦</h2>
<img src="./img/tx.png" alt="" />
</div>
<!-- 正文内容开始 -->
</div>
</div>
<!-- 内容部分 -->
<div id="area-speak">
<!-- 用户签名 -->
<div class="user-moto">
<span>编辑个签,展示独特态度。</span>
</div>
<!-- nullline分割 -->
<div class="nullline">
</div>
<!-- repeat-speak-body -->
<div class="area-text-body">
<!-- img+username+textarea+img -->
<!-- 以后写个循环输出 -->
<!-- 循环部分: -->
<div class="user-speakarea">
<!-- user-img -->
<div class="user-img">
<!-- 头像 -->
<a href="">
<img src="./img/tx.png" alt="" />
</a>
</div>
<!-- user-name -->
<div class="left-to-text">
<div class="user-name">
<p>快乐的钟好烦</p>
</div>
<!-- user-speak -->
<div class="user-speak">
<div class="speak-text">
<!-- 说了啥? -->
<div class="">
<span>这里写你想说的话,p标签超过了行长度会自动换行的~,,,不信你看呀..............对吧?</span>
</div>
<div class="speak-img">
<img src="./img/topbj.png" alt="" />
</div>
</div>
</div>
<!-- 说说底部 -->
<!-- time+comment -->
<div class="speak-buttom-area">
<!-- 左侧time -->
<div class="left-time">
<span>刚刚</span>
</div>
<!-- 右侧comment按钮 -->
<div class="right-comment">
赞一个
</div>
<!-- 点赞访客信息 -->
<div class="like-thespeak">
<!-- 点赞 -->
<div class="like-people">
钟好烦...等9人觉得很赞
</div>
<div class="comment-people">
<p><a href="">快乐的钟好烦:</a><span>哈哈哈~</span>
</p>
<p><a href="">大爷:</a><span>不过如此嘛。</span>
</p>
</div>
<!-- 评论 -->
</div>
</div>
</div>
</div>
</div>
<!-- 重复第一次 -->
<div class="area-text-body">
<!-- img+username+textarea+img -->
<!-- 以后写个循环输出 -->
<!-- 循环部分: -->
<div class="user-speakarea">
<!-- user-img -->
<div class="user-img">
<!-- 头像 -->
<a href="">
<img src="./img/tx.png" alt="" />
</a>
</div>
<!-- user-name -->
<div class="left-to-text">
<div class="user-name">
<p>快乐的钟好烦</p>
</div>
<!-- user-speak -->
<div class="user-speak">
<div class="speak-text">
<!-- 说了啥? -->
<div class="">
<span>这里写你想说的话,p标签超过了行长度会自动换行的~,,,不信你看呀..............对吧?</span>
</div>
<div class="speak-img">
<img src="./img/topbj.png" alt="" />
</div>
</div>
</div>
<!-- 说说底部 -->
<!-- time+comment -->
<div class="speak-buttom-area">
<!-- 左侧time -->
<div class="left-time">
<span>刚刚</span>
</div>
<!-- 右侧comment按钮 -->
<div class="right-comment">
赞一个
</div>
<!-- 点赞访客信息 -->
<div class="like-thespeak">
<!-- 点赞 -->
<div class="like-people">
钟好烦...等9人觉得很赞
</div>
<div class="comment-people">
<p><a href="">快乐的钟好烦:</a><span>哈哈哈~</span>
</p>
<p><a href="">大爷:</a><span>不过如此嘛。</span>
</p>
</div>
<!-- 评论 -->
</div>
</div>
</div>
</div>
</div>
<!-- 结束 -->
<!-- 重复第二次 -->
<div class="area-text-body">
<!-- img+username+textarea+img -->
<!-- 以后写个循环输出 -->
<!-- 循环部分: -->
<div class="user-speakarea">
<!-- user-img -->
<div class="user-img">
<!-- 头像 -->
<a href="">
<img src="./img/tx.png" alt="" />
</a>
</div>
<!-- user-name -->
<div class="left-to-text">
<div class="user-name">
<p>快乐的钟好烦</p>
</div>
<!-- user-speak -->
<div class="user-speak">
<div class="speak-text">
<!-- 说了啥? -->
<div class="">
<span>这里写你想说的话,p标签超过了行长度会自动换行的~,,,不信你看呀..............对吧?</span>
</div>
<div class="speak-img">
<img src="./img/topbj.png" alt="" />
</div>
</div>
</div>
<!-- 说说底部 -->
<!-- time+comment -->
<div class="speak-buttom-area">
<!-- 左侧time -->
<div class="left-time">
<span>刚刚</span>
</div>
<!-- 右侧comment按钮 -->
<div class="right-comment">
赞一个
</div>
<!-- 点赞访客信息 -->
<div class="like-thespeak">
<!-- 点赞 -->
<div class="like-people">
钟好烦...等9人觉得很赞
</div>
<div class="comment-people">
<p><a href="">快乐的钟好烦:</a><span>哈哈哈~</span>
</p>
<p><a href="">大爷:</a><span>不过如此嘛。</span>
</p>
</div>
<!-- 评论 -->
</div>
</div>
</div>
</div>
</div>
<!-- 结束 -->
<!-- footer部分 -->
<div id="footer">
<div class="foot-text"><span>© 2023 <a href="https://blog.fanl.cn">好烦小窝</a></span></div>
</div>
</div>
</div>
</body>
</html>CSS:
* {
margin: 0;
padding: 0;
font-size: 14px;
font-family: Microsoft YaHei;
}
body {
background-color: ghostwhite;
}
#center {
margin: 0 auto;
width: 550px;
}
#top {
z-index: 10;
display: flex;
top: 0;
height: 300px;
}
.top-imgbg {
width: 550px;
height: 300px;
background-position-x: 50%;
background-repeat: no-repeat;
background-position: center;
}
.top-nav {
margin: 5px 0 0 5px;
}
.top-nav ul {
list-style: none;
}
.top-nav ul li {
float: left;
}
.top-nav ul li a {
text-decoration: none;
color: white;
font-weight: bold;
}
.friend-right {
margin-left: 442px;
}
.user-about {
z-index: 5;
float: right;
position: relative;
margin: 225px 85px 0 0;
width: 120px;
height: 64px;
}
.user-about h2 {
float: right;
font-family: "宋体";
font-size: 17px;
margin-right: 8px;
margin-top: 22px;
color: white;
}
.user-about img {
position: absolute;
top: 6px;
left: 120px;
width: 60px;
height: 60px;
background-position-x: 50%;
}
#area-speak {
z-index: 10;
margin: 0 auto;
width: 550px;
/* height: 500px; */
border: 1px white solid;
background-color: #FFFFFF;
}
.user-moto {
float: right;
margin: 20px 28px 0 0px;
}
.user-moto span {
font-size: 13px;
font-family: "楷体";
}
#area-speak {
/* margin-top:0px; */
}
.nullline {
margin-top: 42px;
width: 540px;
/* border: 1px black solid; */
}
.area-text-body {
padding: 10px;
/* float: right; */
margin: 8px auto;
width: 540px;
/* 单个大小自适应height取消 */
height: 455px;
border-top: whitesmoke 1px solid;
}
.user-img {
float: left;
margin: 0 8px 0 0;
}
.user-img img {
height: 45px;
width: 46px;
}
.left-to-text {
float: left;
width: 465px;
height: 308px;
}
.user-name {
float: left;
}
.user-name p {
margin-top: 8px;
width: 100px;
height: 20px;
font-family: "宋体";
font-weight: bold;
color: #586C97;
font-size: 15px;
}
.user-speak {
float: left;
width: 450px;
}
.speak-text span {
font-size: 14px;
line-height: 20px;
font-family: Microsoft YaHei;
}
.speak-img {
float: left;
}
.speak-img img {
/* 展开效果没写 */
margin-top: 5px;
width: 255.2px;
height: 255.2px;
object-fit: cover;
object-position: center;
cursor: zoom-in;
border-radius: 4px;
}
.speak-buttom-area {
float: left;
margin-top: 5px;
width: 464px;
height: 38px;
}
.left-time {
float: left;
}
.left-time span {
font-size: 12px;
color: darkgray;
}
.right-comment {
float: right;
}
.like-thespeak {
margin: 22px 0 2px 0;
padding: 8px;
font-size: 14px;
background-color: #F5F5F5;
}
.like-people {
color: #586C97;
padding: 2px;
border-bottom: 1px white solid;
margin: 1px 0 1px 0;
}
.comment-people {
margin: 5px 0 0 0;
}
.comment-people p {
margin: 0 0 2px 2px;
}
.comment-people p a {
text-decoration: none;
color: #586C97;
}
#footer {
margin: 0 auto;
width: 550px;
height: 40px;
border-top: #F5F5F5 1px solid;
/* text-align: center; */
}
.foot-text {
text-align: center;
margin: 20px 0 0 0;
color: black;
}
#footer a{
text-decoration: none;
}