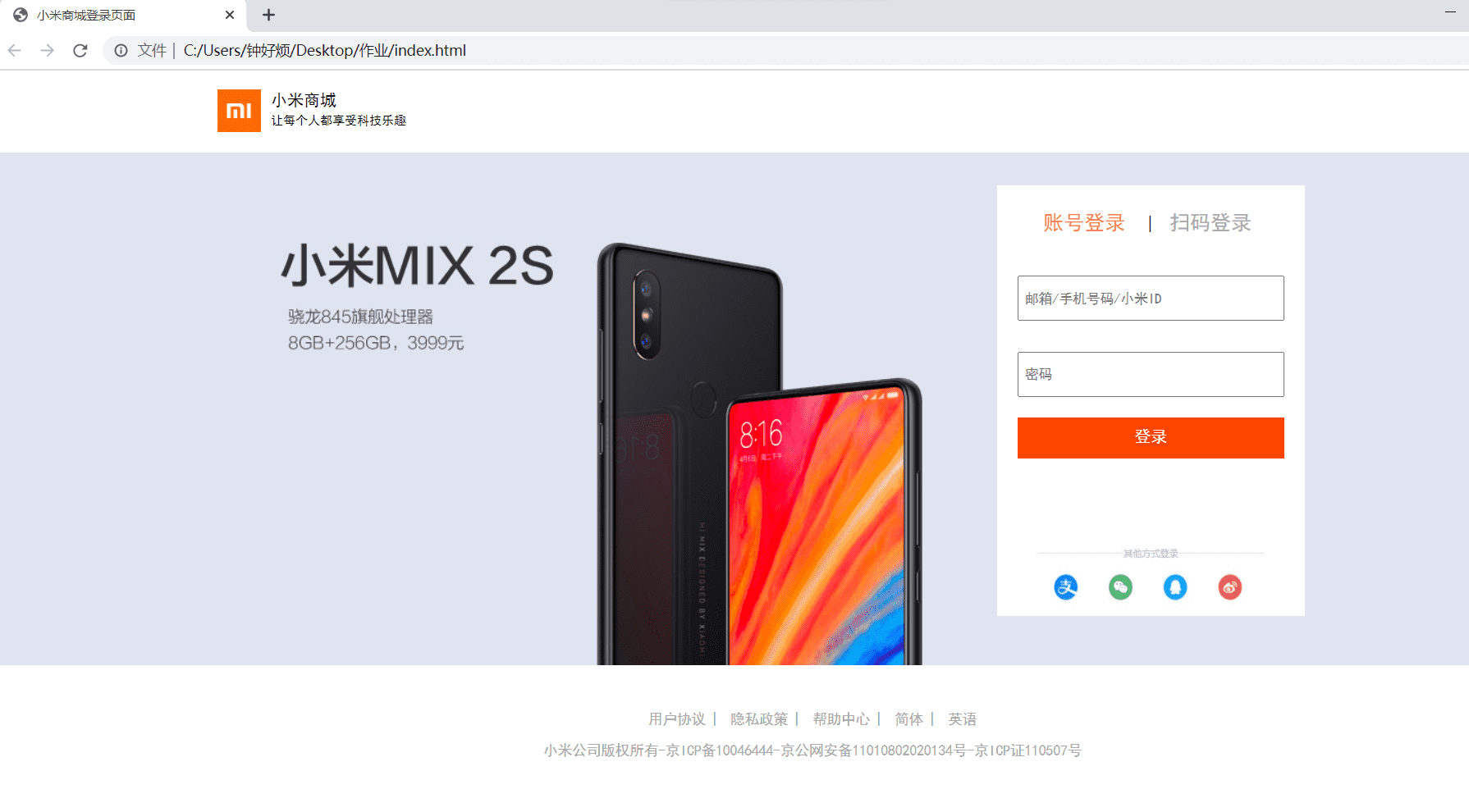
实现效果:
![1458869066_compressed.png 1458869066_compressed.png]()
一些介绍:
- 用了简单的map画图+超链接(整张图片分割)
- 纯HTML+CSS+IMG
- footer部分放弃了ul+li+a,做的时候居中不了,找了好久没找到原因(水平有限)
- 盒子布局都带有注释,全局默认宽度1600px,做了缩放自适应
- 各个部分内容也有相关注释
- 登录按钮用的a标签代替,input提交标签修改有点麻烦,放弃了
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米商城登录页面</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<!-- 全局盒子 -->
<div id="box-body">
<!-- 顶部 -->
<div id="top-height">
<!-- img -->
<div class="top-img">
<img src="img/logo.jpg">
</div>
<div class="top-text">
<p>小米商城</p>
<span>让每个人都享受科技乐趣</span>
</div>
</div>
<!-- 顶部结束 -->
<!-- 中部开始 -->
<div id="center-bj">
<!-- form表单 -->
<div class="center-from">
<div class="center-all">
<div class="center-text">
<span><a href="" style="color: coral;">账号登录</a></span>|<span><a href="">扫码登录</a></span>
</div>
<form action="" method="">
<input type="" name="" id="" value="" placeholder="邮箱/手机号码/小米ID" />
<input type="password" name="" id="" value="" placeholder="密码" />
<br><a href="" >
<div class="sub-center">
<!-- <input type="submit" name="" id="" value="登录" />
-->
<span>登录</span>
</div>
</a>
</form>
<!-- 其他登录方式 -->
<div class="center-other">
<img src="./img/link.jpg" usemap="#otherway" width="410px" height="210px">
<map name="otherway">
<area shape="circle" coords="47,125,15,70" href="https://blog.fanl.cn" alt="支付宝" />
<area shape="circle" coords="100,125,15,70" href="https://www.innyun.cn" alt="微信" />
<area shape="circle" coords="153,125,15,70" href="http://css.134920.xyz" alt="QQ" />
<area shape="circle" coords="206,125,15,70" href="https://study.fanwo.top" alt="微博" />
</map>
</div>
</div>
</div>
</div>
<!-- 中部结束 -->
<!-- 底部开始 -->
<div id="footer">
<div class="footer-text-area">
<!-- 导航开始 -->
<div class="nav-footer">
<p>
<a href="">用户协议</a><span>|</span>
<a href="">隐私政策</a><span>|</span>
<a href="">帮助中心</a><span>|</span>
<a href="">简体</a><span>|</span>
<a href="">英语</a>
</p>
<br>
</div>
<!-- 导航结束 -->
<!-- 版权备案信息 -->
<p><a href="">小米公司版权所有</a>-<a href="">京ICP备10046444-京公网安备11010802020134号</a>-<a
href="">京ICP证110507号</a></p>
</div>
</div>
<!-- 底部结束 -->
</div>
</body>
</html>
CSS
* {
margin: 0px;
padding: 0px;
font-family: "黑体";
}
body {
/* 默认屏幕分辨率width=1600px */
/* 缩放自适应 */
width: 1600px;
margin: 0 auto;
}
#box-body {
margin: 0 auto;
width: 1600px;
}
#top-height {
margin: 0 auto;
width: 1600px;
height: 80px;
}
.top-img {
float: left;
margin: 18px 0 0 220px;
}
.top-img img {
width: 42px;
height: 42px;
}
.top-text {
float: left;
}
.top-text p {
margin: 20px 0 0 10px;
}
.top-text span {
margin: 0 0 0 10px;
font-size: 8px;
}
#center-bj {
margin: 0 auto;
width: 1600px;
height: 500px;
background: url(../img/phone.jpg) no-repeat center;
}
.center-from {
float: left;
margin: 32px 0 0 980px;
width: 300px;
height: 420px;
/* border: red 1px solid; */
background-color: white;
}
.center-all {
padding: 20px;
}
.center-text {
margin: 5px 0 10px 10px;
}
.center-text span {
font-size: 20px;
margin: 0 20px 0 15px;
}
.center-text a {
text-decoration: none;
color: darkgray;
}
.center-other {
}
.center-other img {
width: 260px;
height: 150px;
}
.center-text form a {
text-decoration: none;
color: white;
}
.sub-center {
margin: 20px 0 0 0;
height: 40px;
background-color: orangered;
}
.sub-center span {
float: left;
color: white;
width: 260px;
margin-top: 10px;
text-align: center;
}
.center-all input {
padding: 5px;
margin: 30px 0 0 0;
height: 30px;
width: 246px;
}
#footer {
margin: 0 auto;
width: 1600px;
/* height: 154px; */
}
.footer-text-area {
margin: 45px auto;
height: 60px;
/* border: red 2px solid; */
color: darkgray;
text-align: center;
font-size: 14px;
}
.nav-footer {}
/* .nav-footer ul{
margin: 0 auto;
list-style: none;
} */
.footer-text-area a:hover {
color: orangered;
}
a:hover {
color: orangered;
}
/* .nav-footer ul li{
float: left;
list-style: none;
} */
.nav-footer span {
margin: 0 5px 0 5px;
}
.footer-text-area a {
text-decoration: none;
color: darkgray;
}
文件打包下载
蓝奏云下载
本文链接:https://blog.fanl.cn/archives/650.html